Завдання для учнів
Вітаю Вас, шановні десятикласники!
Протягом цього навчального року ми вивчимо басовий модуль вибіркового-обов’язкового курсу інформатики для 10-11 класів, який має в собі 4 розділів:
інформаційні технології в суспільстві;
моделі і моделювання. Аналіз та візуалізація даних;
системи керування базами даних;
мультимедійні та гіпертекстові документи.
І звичайно, впродовж навчального року нас очікує групова та проєктна робота, багато конкурсів та пригод, тож буде цікаво!
ОГОЛОШЕННЯ!
Дистанційне навчання з інформатики для учнів
ОГОЛОШЕННЯ!
Дистанційне навчання з інформатики для учнів
Добрий день і доброго здоров'я усім моїм учням!!!У зв'язку з карантином ви можете скористатися дистанційною формою навчання уроків інформатики, які організовуватимуться таким чином:
Для 7-10 класів створенні хмарні кабінети за допомогою сервісу Google Classroom. У групи Viber кинуті інструкції для приєднання та коди потрібних для вас класів.
Для цього вам потрібно:
Для 7-10 класів створенні хмарні кабінети за допомогою сервісу Google Classroom. У групи Viber кинуті інструкції для приєднання та коди потрібних для вас класів.
Для цього вам потрібно:
1.Увійти у власний Google-акаунт (створіть акаунт у кого відсутня електронна скринька)
3.Приєднатися
4.Ввести код доступу для вашого класу·
Сподіваюся на плідну співпрацю та оптимізм!!!
Сподіваюся на плідну співпрацю та оптимізм!!!
Завдання знаходяться в Google Classroom,
оновлюються кожен тиждень. Слідкуйте та виконуйте. Терміни виконання також задаються.
Завдання знаходяться в Google Classroom,
оновлюються кожен тиждень. Слідкуйте та виконуйте. Терміни виконання також задаються.
оновлюються кожен тиждень. Слідкуйте та виконуйте. Терміни виконання також задаються.
👉 Sway презентація
👉 10 порад по створенню Інфогра
10 клас
Розділ 1. Інформаційні технології в суспільстві
Урок 1. Інформація, повідомлення, дані, інформаційні процеси
- Теоретичний матеріал
- Правила ТБ
- Інтерактивна вправа «Правила ТБ»
- Практичне завдання
- Вправа. «Інформаційні процеси»
- Вправа. Пристрої для роботи з даними
- Материнська плата
Урок 2. Інформаційні системи як важливі складники й ознаки сучасного суспільства
Урок 3. Людина в інформаційному суспільстві
- Теоретичний матеріал
- Практичне завдання
- ГМО та екологічна катастрофа: міф чи реальність?
- Форма оцінювання
- Інструменти для виявлення фото-фейків
- фото на перевірку
Урок 4. Загрози при роботі в Інтернеті і їх уникнення.
Урок 5. Навчання в Інтернеті. Професії майбутнього.
Урок 6. Комп’ютерно-орієнтовані засоби.
Урок 7. Поняття про штучний інтелект, інтернет речей, Smart-технології та технології колективного інтелекту.
Розділ 2. Моделі і моделювання. Аналіз та візуалізація даних
Урок 8. Комп'ютерне моделювання об'єктів і процесів. Комп'ютерний експеримент.
Урок 9. Основи статистичного аналізу даних. Ряди даних. Обчислення основних статистичних характеристик вибірки.
- Теоретичний матеріал
- Підручник за ред. Ривкінда, задача на с.47
- Підручник за ред. Ривкінда, №1 на с.48
- Д/З Підручник за ред. Ривкінда, №5 на с.48
Урок 10. Візуалізація рядів даних
Урок 11. Візуалізація трендів даних
- Теоретичний матеріал
- Підручник за ред. Ривкінда, Задача 2 на с.54
- 2.3.3.xlsx
- Підручник за ред. Ривкінда, № 4 на с.56
Урок 12. Інфографіка
Урок 13. Практична робота 3. "Візуалізація рядів і трендів даних"
Урок 14. Програмні засоби для складних обчислень, аналізу даних та фінансових розрахунків.
- Теоретичний матеріал, с.57-59 (за ред. Ривкінда)
- Задача 1, с.61 (за ред. Ривкінда)
- Задача 2, с.61-62 (за ред. Ривкінда)
- Задача 3 (додаткова), с. 62 (за ред. Ривкінда)
- Д/З, №4 с. 63
Урок 15. Розв’язування оптимізаційних задач
- Теоретичний матеріал, с.64-66 (за ред. Ривкінда)
- Задача 1, с.64-66 (за ред. Ривкінда)
- Задача 2, с.66-67 (за ред. Ривкінда)
- Д/З, №4 с. 68
- Video
- Java
Урок 16. Практична робота 4. Розв’язування оптимізаційних задач
Урок 17. Практична робота 5. Розв'язання задач з різних предметних галузей
Розділ 3. Системи керування базами даних
Урок 18. Поняття бази даних. Поняття систем керування базами даних, їх призначення. Реляційні бази даних, їхні об’єкти.
- Теоретичні відомості, с. 75-83 (за ред. Ривкінда)
- Практичне завдання з с.80-81
- Завдання №4, с.81
Зразок 3.1.4.accdb - Завдання №5 (Д/З), с.81-82
Зразок 3.1.5.accdb
Урок 19. Ключі й зовнішні ключі. Зв’язки між записами і таблицями. Визначення типу зв'язку.
Урок 20. Створення таблиць. Введення і редагування даних різних типів.
Урок 21. Практична робота №6. Введення і редагування даних різних типів.
Урок 22. Впорядкування, пошук і фільтрування даних.
- Теоретичний матеріал, с. 95-99
- Теоретичний матеріал (ВІДЕО)
- Практичне завдання, с. 99-100
- Домашнє завдання, №2 і №4 зі с. 101
- вправа 3.4
- зразок 3.4.2
- зразок 3.4.4
Урок 23. Запити на вибірку даних
- Теоретичний матеріал, с. 101-106
- Практичне завдання, с. 106-107
- Домашнє завдання, №2 і №3 зі с. 107
- вправа 3.5.1.accdb
- Зразок 3.5.2.accdb
- Зразок 3.5.3.accdb
Урок 24. Практична робота №7. Робота з базою даних.
Розділ 4. Мультимедійні та гіпертекстові документи
Інсталяція Notepad++ 32-bit x86
Інсталяція Notepad++ 64-bit x64
HTML конструювання
Online HTML, CSS, Java редактор
Урок 25. Поняття про мову розмічання гіпертекстового документа.
- Теоретичний матеріал (PDF)
- Практичне завдання, c.119-121 (за ред. Ривкінд)
- Додаткове завдання - Вправа 4, c. 122 (за ред. Ривкінд)
- sample.txt
- вправа 4.2
- Tim_Berners-Lee.jpg
Урок 26. Практична робота 8. Поняття про мову розмічання гіпертекстового документа
Урок 19. Системи керування вмістом для веб-ресурсів
Урок 27. Створення та адміністрування сайту.
Урок 28. Практична робота 7. «Створення сайту з використанням онлайн-системи конструювання сайтів»
Веб-технології
Розділ 1. Напрямки та інструменти веб-дизайну
Урок 32. Поняття веб-дизайну. Основні тренди веб-дизайну.
Урок 33. Типи сайтів та їх особливості. Цільова аудиторія.
Урок 34. Інформаційна структура сайту
Урок 35. Інструменти веб-розробника
Урок 36. План розробки сайту. Макет інформаційної структури сайту.
Розділ 2. Проектування та верстка веб-сторінок
Online HTML Editor (replit.com)
sample.txt
Урок 38. Мова гіпертекстової розмітки. Гіпертекстовий документ та його елементи.
Кольори для HTML
Урок 39. Текстові елементи веб-сторінки, теги та їх атрибути. Гіперпосилання.
Урок 40. Таблиці та списки на веб-сторінках
Урок 41. Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
Урок 42. Каскадні таблиці стилів. Стильове оформлення сторінок.
Урок 42-2. Каскадні таблиці стилів. Стильове оформлення сторінок.
Урок 42-3. Каскадні таблиці стилів. Стильове оформлення сторінок.
Урок 43. Позиціювання елементів веб-сторінки за допомогою стилів.
Урок 44. Практична робота
Урок 45. Проектування та верстка веб-сторінок
Урок 46. Адаптивна верстка
Урок 47. Кросбраузерна оптимізація сторінок сайту
Розділ 3. Графіка та мультимедіа для веб-середовища
Урок 48. Використання зображень у веб-документах
Урок 49. Розміщення та відтворення на веб-сторінках мультимедійних даних
Урок 50. Розміщення та відтворення на веб-сторінках мультимедійних даних
Урок 55. Хостинг сайту. Взаємодія клієнт-сервер.
TrebEdit - мобільний редактор HTML/CSS (пошук у Play Маркет)
10 клас 2018-2019 н.р.
Електронні версії підручників для учнів 10-х класів
Oсновні характеристики GIMP:
- Інструменти для малювання.
- Система. Розміри зображення обмежуються лише вільним дисковим простором. Необмежена кількість одночасно відкритих зображень.
- Повна підтримка альфа каналу. Шари. Текстові шари.
- Інструменти трансформації: обертання, масштаб, віддзеркалення, нахил.
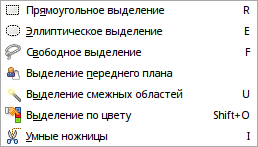
- Інструменти виділення включають прямокутник, еліпс, вільне і розумне.
- Робота зі сканером і планшетом.
- Фільтри. Пакетна обробка. Робота з експозицією.
- Повна історія роботи із зображенням.
- Анімація. Можливість роботи з окремими кадрами як з шарами одного зображення.
- Обробка файлів. Серед підтримуваних форматів - bmp, gif, jpeg, mng, pcx, pdf, png, ps, psd, svg, tiff, tga, xpm та багато інших. Конвертація форматів.
- Повна підтримка російської та української мов.
Онлайн графічний редактор https://pixlr.com/editor/
Графічний редактор https://biblprog.org.ua/ua/gimp/download/
Опрацювати https://docs.gimp.org/2.10/ru/gimp-tools-selection.html
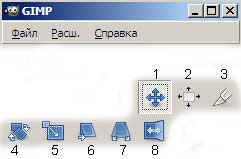
1. Виділення прямокутної області
2. Виділення довільної області Ласо
3. Виділення за кольором Чарівна паличка
4. Інвертування виділеного
5. Виділення через маску
1. Дослідіть і впишіть характеристики зображення.
результати запишіть тут
Перегляд https://docs.google.com/spreadsheets/d/1JYIfRaz0ruB0W36XT8wMl96OeXJlql-4UaQP7tk291w/edit?usp=sharing
2. Визначіть колір
https://docs.google.com/document/d/1M4A3_Luzoww-S_OkGn71nwQGoKM5hRM4fuZFOwvFUcE/edit?usp=sharing
3. Змініть глибину кольору у програмі Paint(Файл - Зберегти як- Тип файлу -...) та порівняйте зміну розміру.
Домашнє завдання Опрацювати Урок7
або https://urokinform123.blogspot.com/p/blog-page_95.html
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view
Поліпшення якості знімка
Домашнє завдання Опрацювати Урок13-14
Приклад структури посилання:
Додаткова інформація:
Джерело: liveinternet.ru
Варіант №1
Результат:
Варіант №2
Результат:
Результат:
Атрибути і значення:
Додаткова інформація:
Де:
Змінюючи чослові параметри - змінюватиметься розмір віконця.
Код:
<marquee direction="left">Ваш текст бегущей строки</marquee>
2й варіант:
Код:
<marquee style="font-family: tahoma; color: #FFFAFA; font-size: 12pt" bgcolor="#7CFC00" behavior="alternate" height="66" width="318">Приветствую Вас на блоге, гость!</marquee>
Урок 8. 10 клас. Концепція побудови пошарового зображення. Робота з шарами.
Що таке шар
Щоб уявити собі, що таке шар , варто згадати глибоке дитинство, коли на уроках праці в 1 класі ми робили аплікації з кольорового паперу - на картонку викладалися вирізані фігурки, формувалася картинка, а потім всі ці фігурки приклеювалися клеєм до картонці. Цей же принцип лежить в основі роботи з шарами в GIMP. Картонка - це фон, а фігурки - це шари. Поки картинка не "склеєна", шари можна як завгодно пересувати, розтягувати, повертати незалежно один від одного.
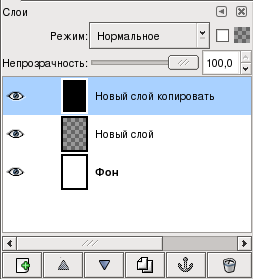
Панель "Шари"
Інструменти для трансформування шарів
- Переміщення шару (вибрано в даний момент) - дозволяє перемістити шар за допомогою мишки в довільне місце на фоновому зображенні.
- Вирівнювання шару - використовуйте цю функцію, якщо потрібно вирівняти шар відносно фону - по лівому і правому краю, по центру, по верхньому і нижньому краю.
- Кадрування - застосовується для обрізки зайвого. За подвійним клацанням відсікає все, що не потрапило в область виділення.
- Обертання - поворот шару на довільний кут
- Масштабування шару - дозволяє змінювати ширину і висоту шару
- Викривлення шару - дозволяє робити нахил зображення по вертикальній або горизонтальній осі на вказане число пікселів
- Перспектива - вільна трансформація шару
- Дзеркало - дзеркальне відображення шару відносно горизонтальної або вертикальної осі.
10 клас. Урок 8. Основні інструменти для малювання. Інструменти виділення.
GIMP - це дуже потужний растровий графічний редактор для Linux. Його можна застосовувати для різного спектру завдань. У ньому можна малювати, обробляти фотографії, створювати логотипи та елементи веб-сторінок та багато іншого. Для GIMP доступна велика кількість плагінів та фільтрів.
Oсновні характеристики GIMP:
- Інструменти для малювання.
- Система. Розміри зображення обмежуються лише вільним дисковим простором. Необмежена кількість одночасно відкритих зображень.
- Повна підтримка альфа каналу. Шари. Текстові шари.
- Інструменти трансформації: обертання, масштаб, віддзеркалення, нахил.
- Інструменти виділення включають прямокутник, еліпс, вільне і розумне.
- Робота зі сканером і планшетом.
- Фільтри. Пакетна обробка. Робота з експозицією.
- Повна історія роботи із зображенням.
- Анімація. Можливість роботи з окремими кадрами як з шарами одного зображення.
- Обробка файлів. Серед підтримуваних форматів - bmp, gif, jpeg, mng, pcx, pdf, png, ps, psd, svg, tiff, tga, xpm та багато інших. Конвертація форматів.
- Повна підтримка російської та української мов.
Онлайн графічний редактор https://pixlr.com/editor/
Графічний редактор https://biblprog.org.ua/ua/gimp/download/
Опрацювати https://docs.gimp.org/2.10/ru/gimp-tools-selection.html
1. Виділення прямокутної області
2. Виділення довільної області Ласо
3. Виділення за кольором Чарівна паличка
4. Інвертування виділеного
5. Виділення через маску
Урок 7. Характеристики зображення та засобів його відтворення - яскравість, контрастність, роздільна здатність, інтервал оптичної щільності (фотографічна ширина), колірна гама, палітра, глибина кольору, насиченість кольору.
1. Дослідіть і впишіть характеристики зображення.
результати запишіть тут
Перегляд https://docs.google.com/spreadsheets/d/1JYIfRaz0ruB0W36XT8wMl96OeXJlql-4UaQP7tk291w/edit?usp=sharing
2. Визначіть колір
https://docs.google.com/document/d/1M4A3_Luzoww-S_OkGn71nwQGoKM5hRM4fuZFOwvFUcE/edit?usp=sharing
3. Змініть глибину кольору у програмі Paint(Файл - Зберегти як- Тип файлу -...) та порівняйте зміну розміру.
Домашнє завдання Опрацювати Урок7
або https://urokinform123.blogspot.com/p/blog-page_95.html
10 клас. Урок 6. Практична робота 1.
Завдання 1.
Створити Портфоліо відомого бренду чи людини за допомогоюhttps://www.canva.com/
Завдання 2.
Створити логотип на тему у веб-сервісі https://turbologo.ru/
Макет коробочки https://image.freepik.com/free-vector/3d_37787-1629.jpg
Завдання 3.
Створити Запрошення: двостороннє, розмір 15на10.
Створити Портфоліо відомого бренду чи людини за допомогоюhttps://www.canva.com/
Завдання 2.
Створити логотип на тему у веб-сервісі https://turbologo.ru/
Макет коробочки https://image.freepik.com/free-vector/3d_37787-1629.jpg
Завдання 3.
Створити Запрошення: двостороннє, розмір 15на10.
Сервіси для створення портфоліо
https://digitalbroccoli.com/2018/09/21/gde-sdelat-portfolio/
Тест https://goo.gl/forms/SdAASJeCykcY77rp1
Практичне завдання
1. Знайти шрифти кирилиця і скачати
а)антиква
б)гротеск
в) каліграфія
2. Створити логотип на тему "Командна робота", "Інтеграція", "Емпатія" у веб-сервісі
https://www.graphicsprings.com/
3. Створити Портфоліо відомого бренду чи людини за допомогою https://www.canva.com/
Домашнє завдання Опрацювати Урок5
https://digitalbroccoli.com/2018/09/21/gde-sdelat-portfolio/
Тест https://goo.gl/forms/SdAASJeCykcY77rp1
Практичне завдання
1. Знайти шрифти кирилиця і скачати
а)антиква
б)гротеск
в) каліграфія
2. Створити логотип на тему "Командна робота", "Інтеграція", "Емпатія" у веб-сервісі
https://www.graphicsprings.com/
3. Створити Портфоліо відомого бренду чи людини за допомогою https://www.canva.com/
Домашнє завдання Опрацювати Урок5
10 клас. Урок 4.Типографіка, шрифти і шрифтові пари. Прийоми каліграфії та леттерингу. Особливості поєднання шрифтів. Коротка історія дизайну і типографіки.
Тест
https://goo.gl/forms/CRP1uUg1t7PAJdv52
10 трендів дизайну логотипів в 2018 році
https://telegraf.design/10-trendov-dizai-na-logotipov-v-2018-godu/
5 принципів, які допоможуть підібрати правильний шрифт
Домашнє завдання Опрацювати Урок4
Листівку в PowerPoint "Запрошення"-Заголовок, "Назва події"-підзаголовок, підібгавши пари шрифтів описані в уроці
https://goo.gl/forms/CRP1uUg1t7PAJdv52
10 трендів дизайну логотипів в 2018 році
https://telegraf.design/10-trendov-dizai-na-logotipov-v-2018-godu/
5 принципів, які допоможуть підібрати правильний шрифт
Домашнє завдання Опрацювати Урок4
Листівку в PowerPoint "Запрошення"-Заголовок, "Назва події"-підзаголовок, підібгавши пари шрифтів описані в уроці
10 клас. Графічний дизайн. Урок 2.
Завдання 1. Вид ілюстрації
https://learningapps.org/watch?v=p63hkmiya19
Завдання 2. Інфорграфіка
https://padlet.com/o_sivinska/tt61unkrzbkd
Завдання 3. Реклама
https://youtu.be/_GFrXfAQWko
Д/з Опрацювати матеріал Урок2 або Урок2
https://learningapps.org/watch?v=p63hkmiya19
Завдання 2. Інфорграфіка
https://padlet.com/o_sivinska/tt61unkrzbkd
Завдання 3. Реклама
https://youtu.be/_GFrXfAQWko
Д/з Опрацювати матеріал Урок2 або Урок2
10 клас. Мова розмітки HTML
1.Відкрити текстовий редактор
2. Створити папку для сайту
3. Створити файл з розширенням html
<TITLE> — назва сторінки;
Текст, який буде відображатися на рядку заголовка браузера
</TITLE>
</HEAD>
<BODY> — тіло;
Вміст веб-сторінки
</BODY>
</HTML>
Знайдіть на http://nzzt.com.ua/news.php
2. Створити папку для сайту
3. Створити файл з розширенням html
Програма мовою HTML має таку структуру:
<HTML> — заголовок файла;
<HEAD> — заголовок документа;<TITLE> — назва сторінки;
Текст, який буде відображатися на рядку заголовка браузера
</TITLE>
</HEAD>
<BODY> — тіло;
Вміст веб-сторінки
</BODY>
</HTML>
Основними параметрами тега <BODY> є:
- BACKGRAUND="1.jpg" — задає картинку для фону за шляхом 1.jpg;
- BGCOLOR="white" — задає колір фону — білий;
- TEXT="black" — задає колір тексту — чорний.
Знайдіть на http://nzzt.com.ua/news.php
10 клас. Урок 26. Системи керування вмістом для веб-ресурсів.
Завдання 2. Посиланням https://www.plerdy.com/ua/blog/web-development-2018/
Завдання 3. http://bilobozhnytska-zosh.te.sch.in.ua/
Завдання 4. Рейтинг сайтів на CMS Joomla https://goo.gl/3r9Ywt
Завдання 5. Складіть буклет з порадами щодо створення, просування та заробітку на власному сайті за матеріалами статті за посиланнямhttps://goo.gl/9rmvXU.
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 21
Стаття https://websitesetup.org/cms-comparison-wordpress-vs-joomla-drupal/
Презентація https://drive.google.com/file/d/1SHyLpH6BSMmWT9fi8pLqxiJhARNQ3CuF/view
Завдання 3. http://bilobozhnytska-zosh.te.sch.in.ua/
Завдання 4. Рейтинг сайтів на CMS Joomla https://goo.gl/3r9Ywt
Завдання 5. Складіть буклет з порадами щодо створення, просування та заробітку на власному сайті за матеріалами статті за посиланнямhttps://goo.gl/9rmvXU.
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 21
Стаття https://websitesetup.org/cms-comparison-wordpress-vs-joomla-drupal/
Презентація https://drive.google.com/file/d/1SHyLpH6BSMmWT9fi8pLqxiJhARNQ3CuF/view
10 клас Урок 24-25. Технології опрацювання мультимедійних даних. Проектування та створення об'єктів мультимедіа.
- Онлайн аудіоредактор https://tools.diktorov.net
- Онлайн аудіоредактор https://audioeditor.io/uk/
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view
10 клас Урок 24. Практична робота 6. Запит на вибірку
База даних Живопис
База даних Магазин
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 19 с. 184-194
База даних Магазин
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 19 с. 184-194
10 клас . Урок 21. Впорядкування, пошук і фільтрування даних. Робота з запитами на вибірку.
База даних Розклад руху літаків
База даних Живопис
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 18 с. 174-184
База даних Живопис
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 18 с. 174-184
10 клас. Урок 19 Створення таблиць. Введення та редагування даних різних типів
База даних Клас
База даних Магазин
База даних Поставки
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 17 с. 167-173
База даних Магазин
База даних Поставки
Д/з. Проаналізувати https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view параграф 17 с. 167-173
Урок 17. 10 клас. Модель «сутність-зв’язок» предметної області.
Завдання 1. Учні
Завдання 2. Проекти
д/з Проаналізувати параграф 16 с.158-165 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
Завдання 2. Проекти
д/з Проаналізувати параграф 16 с.158-165 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
10 клас. Урок 18. Реляційна база даних
10 клас Урок 16.Поняття бази даних і систем керування базами даних, їх призначення.Модель «сутність-зв’язок» предметної області.
Вправа 1.
https://learningapps.org/watch?v=p0v6fvhej18
д/з Проаналізувати параграф 14 с.146-106https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
https://learningapps.org/watch?v=p0v6fvhej18
д/з Проаналізувати параграф 14 с.146-106https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
10 клас . Урок 15 Практична робота 4
Скачайте файл для роботи https://drive.google.com/file/d/1LxoL639H3vWpZRPZUVS96inxZufrgxlZ/view?usp=sharing (сайт О. Коваленко)
Завдання 1. https://neomam.com/interactive/13reasons/
п’ять причин, які є найважливішими для вас
Завдання 2.https://charts.hohli.com/ та напишіть коментар з результатом
Дані 2008, 2009 рік http://testportal.gov.ua/2019/04/22/12541/
Завдання 3.
Створіть таблицю з даними
2015 рік - 1400 вакансій 2016 рік - 2132 вакансій, 2017 рік - 3111 вакансій в місяць
Побудуйте стовпчикову діаграму, лінію тренду і спрогнозуйте дані 2018 року
Завдання 4. https://trends.google.com/
Завдання 5. https://piktochart.com/
обрання професії в ІТ-галузі
д/з Проаналізувати параграф 11 с.103-106 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
п’ять причин, які є найважливішими для вас
Завдання 2.https://charts.hohli.com/ та напишіть коментар з результатом
Дані 2008, 2009 рік http://testportal.gov.ua/2019/04/22/12541/
Завдання 3.
Створіть таблицю з даними
2015 рік - 1400 вакансій 2016 рік - 2132 вакансій, 2017 рік - 3111 вакансій в місяць
Побудуйте стовпчикову діаграму, лінію тренду і спрогнозуйте дані 2018 року
Завдання 4. https://trends.google.com/
Завдання 5. https://piktochart.com/
обрання професії в ІТ-галузі
д/з Проаналізувати параграф 11 с.103-106 https://drive.google.com/file/d/13Bnys-fbzX6Ok2hDKqm1HguSafUjyZI6/view?usp=sharing
10 клас. Урок 13. Практична робота 3. Розв’язання рівнянь і задач методом «Пошук рішень» і «Підбір параметра»
Завдання для практичної роботи №3
https://drive.google.com/file/d/1yNtdl9d-ncKw60p9u-HrQh4W1lPLreCI/view?usp=sharing
Д/З Повторити п. 12 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Матеріали для практичної роботиhttps://drive.google.com/drive/folders/1RDGJT9YdazF3v1OZsoTVuXybQMVtXUvI?usp=sharing адаптовані з матеріалів з сайту Коваленко О.І.
https://drive.google.com/file/d/1yNtdl9d-ncKw60p9u-HrQh4W1lPLreCI/view?usp=sharing
Д/З Повторити п. 12 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Матеріали для практичної роботиhttps://drive.google.com/drive/folders/1RDGJT9YdazF3v1OZsoTVuXybQMVtXUvI?usp=sharing адаптовані з матеріалів з сайту Коваленко О.І.
10 клас Урок 12. Оптимізаційні задачі. Інструмент "Прийняття рішень"
Файл для роботи https://drive.google.com/file/d/1iMSqsGyXlMcc7Fiu9TrS_9_E9glQHUFl/view?usp=sharing
Д/з.
Опрацюйте презентацію https://drive.google.com/file/d/1T4AEEbZuCQCFPzpPjXuS4i1RhqCnBDzT/view?usp=sharing (з сайту Коваленко О.І. )
Опрацювати п. 11 с.111-133 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Д/з.
Опрацюйте презентацію https://drive.google.com/file/d/1T4AEEbZuCQCFPzpPjXuS4i1RhqCnBDzT/view?usp=sharing (з сайту Коваленко О.І. )
Опрацювати п. 11 с.111-133 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
10 клас. Урок 11. Підбір параметра
Завдання 1. Розв'яжіть рівняння с. 120
https://www.mathway.com/Algebra
Завдання 2. Розв'яжіть систему рівнянь с. 121
https://www.geogebra.org/graphing
Д/з.
Опрацюйте презентацію http://it-science.com.ua/article.php?id=87&table=school9_11 (з сайту Коваленко О.І. )
Опрацювати п. 11 с.111-133 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
https://www.mathway.com/Algebra
Завдання 2. Розв'яжіть систему рівнянь с. 121
https://www.geogebra.org/graphing
Д/з.
Опрацюйте презентацію http://it-science.com.ua/article.php?id=87&table=school9_11 (з сайту Коваленко О.І. )
Опрацювати п. 11 с.111-133 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Вправа 1. Державна служба статистики України http://www.ukrstat.gov.ua/ знайдіть та порівняйте кількість учнів у 2015-2019 н. р. та кількість шкіл
Вправа 2. За допомогою https://generator-online.com/numbers/. Зімітуємо випадання числа на кубику від 1 до 6. Виконайте 20 спроб і запишіть результат у вигляді таблиці с. 97
Завдання 4. Витрати сімейного бюджету
Протягом деякого року сім’я витратила на опалення будинку та користування електроенергією кошти, які подано у статистичному ряді таблицею 10.2. Знайдіть основні статистичні характеристики ряду даних.
Домашнє завдання.
1. Опрацювати п. 10 с.93-102 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Вправа 2. За допомогою https://generator-online.com/numbers/. Зімітуємо випадання числа на кубику від 1 до 6. Виконайте 20 спроб і запишіть результат у вигляді таблиці с. 97
Завдання 4. Витрати сімейного бюджету
Протягом деякого року сім’я витратила на опалення будинку та користування електроенергією кошти, які подано у статистичному ряді таблицею 10.2. Знайдіть основні статистичні характеристики ряду даних.
Домашнє завдання.
1. Опрацювати п. 10 с.93-102 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
10 клас. Урок 9.Комп'ютерне моделювання об'єктів і процесів. Комп'ютерний експеримент.
Вправа 1. https://learningapps.org/view3860511
Практична частина
1. https://www.mozaweb.com/ua/ (с.87)
2. https://www.tinkercad.com/things (с. 88-89)
3. https://phet.colorado.edu/en/simulations/translated/uk (с. 90-91)
4. https://www.golabz.eu/
Домашнє завдання.
1. Опрацювати с. 99 -108 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Практична частина
1. https://www.mozaweb.com/ua/ (с.87)
2. https://www.tinkercad.com/things (с. 88-89)
3. https://phet.colorado.edu/en/simulations/translated/uk (с. 90-91)
4. https://www.golabz.eu/
Домашнє завдання.
1. Опрацювати с. 99 -108 підручника
http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
10 клас. Урок 8. Штучний інтелект, інтернет промов, Smart-технології
Тест з сайту Григоренка С. В.
https://drive.google.com/file/d/1It5P4aukFgD0XP4CYfmaSqpz_ma1GOCB/view
Smart - місто https://youtu.be/KuO9sGsIkMs
Що таке "Розумний дім" https://www.youtube.com/watch?v=qTnIBcRsiDc
Інтернет речей https://www.epravda.com.ua/publications/2015/06/2/544801/
Вправа 1. Перегляньте відео https://www.youtube.com/watch?v=lI-M7O_bRNg&list=PL3A7FC0CD1F1BB3D1&index=7ChromeHTML%5CShell%5COpen%5CCommand
Вправа 2
http://iot.lviv.ua/projects_1st_year_spring_2018/
Домашнє Підручник http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf с. 87-95 параграф 8
на спільній дошці дати відповідь на питання підписавши її у заголовку своїм прізвищем. https://padlet.com/erika_oz/9vxjqdbf2m5f
https://drive.google.com/file/d/1It5P4aukFgD0XP4CYfmaSqpz_ma1GOCB/view
Smart - місто https://youtu.be/KuO9sGsIkMs
Що таке "Розумний дім" https://www.youtube.com/watch?v=qTnIBcRsiDc
Інтернет речей https://www.epravda.com.ua/publications/2015/06/2/544801/
Вправа 1. Перегляньте відео https://www.youtube.com/watch?v=lI-M7O_bRNg&list=PL3A7FC0CD1F1BB3D1&index=7ChromeHTML%5CShell%5COpen%5CCommand
Вправа 2
http://iot.lviv.ua/projects_1st_year_spring_2018/
Домашнє Підручник http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf с. 87-95 параграф 8
на спільній дошці дати відповідь на питання підписавши її у заголовку своїм прізвищем. https://padlet.com/erika_oz/9vxjqdbf2m5f
10 клас. Урок 5. Системи електронного врядування
Підручник http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Тест
1. Безкоштовний сервіс, який дозволяє складати список завдань, організовувати нагадування із прив’язкою до різноманітних мобільних платформhttps://www.rememberthemilk.com/
2. Cервіс Doodle (www.doodle.com) може допомогти людям швидко організовувати зустрічі.
3. Портал Go-Lab https://www.golabz.eu/
Двійковий код за адресою https://www.golabz.eu/ils/binary-code-introductory.
4. Wolfram|Alpha www.wolframalpha.com
5. Програма для створення банера https://www.easygifanimator.net/
6. Інтернет-банкінг https://www.youtube.com/watch?time_continue=50&v=OY2NOSD7GI0
2) Кабінет електронних сервісів Міністерства юстиції України
(kap.minjust.gov.ua);
3) Портал адміністративних послуг міста Луцька (ap.lutsk.ua);
4) Регіональний віртуальний офіс електронних адміністративних послуг Дніпропетровської області (e-services.dp.gov.ua);
5) Портал державних послуг iGov (igov.org.ua).
Домашнє завдання. Опрацювати параграф 6-7
Тест
1. Безкоштовний сервіс, який дозволяє складати список завдань, організовувати нагадування із прив’язкою до різноманітних мобільних платформhttps://www.rememberthemilk.com/
2. Cервіс Doodle (www.doodle.com) може допомогти людям швидко організовувати зустрічі.
3. Портал Go-Lab https://www.golabz.eu/
Двійковий код за адресою https://www.golabz.eu/ils/binary-code-introductory.
4. Wolfram|Alpha www.wolframalpha.com
5. Програма для створення банера https://www.easygifanimator.net/
6. Інтернет-банкінг https://www.youtube.com/watch?time_continue=50&v=OY2NOSD7GI0
Електронне врядування
1) Публічна кадастрова карта (map.land.gov.ua);2) Кабінет електронних сервісів Міністерства юстиції України
(kap.minjust.gov.ua);
3) Портал адміністративних послуг міста Луцька (ap.lutsk.ua);
4) Регіональний віртуальний офіс електронних адміністративних послуг Дніпропетровської області (e-services.dp.gov.ua);
5) Портал державних послуг iGov (igov.org.ua).
Домашнє завдання. Опрацювати параграф 6-7
10 клас. Практична робота 1.
1. Створіть у своїй структурі папок Практичні роботи/Практична робота 1
2. Завантажте у папку Практичну роботу 1 файли для практичної роботи з папки Інформаційні технології
Вправа 1. Перевірка на плагіат https://content-watch.ru/text/
Вправа 2.
Планування кар'єри:
Моя кар’єра http://mycareer.org.ua/vacancies
або http://kudapostupat.ua/top-10-najbil-sh-zatrebuvanih-profesij-v-ukrayini/
Перевірте https://rabota.ua/
Вправа 3. Перевірка вашої майбутньої професії http://www.willrobotbemyboss.com/
Вправа 4. Оцініть сайт
Сайт, який оцінюємо http://organic.ua/uk
Сервіс перевірки http://whois.domaintools.com/ власника сайту.
Цікава стаття
https://espreso.tv/article/2017/07/13/robota_maybutnogo
2. Завантажте у папку Практичну роботу 1 файли для практичної роботи з папки Інформаційні технології
- Твір.docx
- Форма оцінювання інтернет-ресурсів.docx
Вправа 1. Перевірка на плагіат https://content-watch.ru/text/
Вправа 2.
Планування кар'єри:
Моя кар’єра http://mycareer.org.ua/vacancies
або http://kudapostupat.ua/top-10-najbil-sh-zatrebuvanih-profesij-v-ukrayini/
Перевірте https://rabota.ua/
Вправа 3. Перевірка вашої майбутньої професії http://www.willrobotbemyboss.com/
Вправа 4. Оцініть сайт
Сайт, який оцінюємо http://organic.ua/uk
Сервіс перевірки http://whois.domaintools.com/ власника сайту.
Цікава стаття
https://espreso.tv/article/2017/07/13/robota_maybutnogo
10 клас. Урок 3. Людина в інформаційному суспільстві
Підручник http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Вправа 1.
1. Відкрийте форму https://drive.google.com/drive/u/2/folders/1Tv15OYP4gnv3NRrS5Tq1hbunOy7jpyRk
2. Зайдіть на сайт http://www.esc.lviv.ua.
3. Установіть, кому належить сайт. Для цього скористайтеся сервісом http://whois.domaintools.com/.
4. В пошуковій системі Google впишіть: link: www.esc.lviv.ua.
5. Перейдіть до статті http://www.esc.lviv.ua/hmo-nova-himichna-zbroyascho-vbyvaje-cherez-produkty/#more-15133.
Вправа 2. Інструменти для визначення неправдивих фото
1. Відкрийте файл https://drive.google.com/drive/u/2/folders/1gaX_Hdm1h3M8cZawOUDapSAr6_qPCNt-
Д/З
Опрацювати § 3, ст. 25-35, виконати вправ10 с. 30
Вправа 1.
1. Відкрийте форму https://drive.google.com/drive/u/2/folders/1Tv15OYP4gnv3NRrS5Tq1hbunOy7jpyRk
2. Зайдіть на сайт http://www.esc.lviv.ua.
3. Установіть, кому належить сайт. Для цього скористайтеся сервісом http://whois.domaintools.com/.
4. В пошуковій системі Google впишіть: link: www.esc.lviv.ua.
5. Перейдіть до статті http://www.esc.lviv.ua/hmo-nova-himichna-zbroyascho-vbyvaje-cherez-produkty/#more-15133.
Вправа 2. Інструменти для визначення неправдивих фото
1. Відкрийте файл https://drive.google.com/drive/u/2/folders/1gaX_Hdm1h3M8cZawOUDapSAr6_qPCNt-
Д/З
Опрацювати § 3, ст. 25-35, виконати вправ10 с. 30
10 клас Урок2
Підручник http://files.pidruchnyk.com.ua/uploads/book/10-11-klas-informatyka-morze-2019.pdf
Вправа 1. ІСУО інформаційна система управління
освітою за посиланням https://isuo.org/
Вправа 2. Конкурс, яка доступна за адресою http://www.vstup.info/
Вправа 3. Система E-olimp за посиланням https://www.e-olymp.com/uk/.
- Публічна кадастрова карта України http://map.land.gov.ua/kadastrova-karta
- Пенсійного фонду України http://portal.pfu.gov.ua/
- https://gd.tickets.ua/uk
Опрацювати § 2, ст. 14-24, виконати вправи 1-3 представленні вище. Інструкції до виконання описані в § 2
Урок 17. Колір. Теорія кольору. Колористика. Колірний круг. Система Pantone. Колір в рекламі. Насиченість, світлість, колірний тон, психологія кольору. Створення гармонійних колірних поєднань.
Колір
https://youtu.be/sieXoolk3T0
https://youtu.be/Vi85mvn2WlU
Психологія кольору
https://docs.google.com/presentation/d/1OpzB5xSlLjYeyvRj_EzzI6RM83IjwC_wkSsdMUEXZWo/edit?usp=sharing
Колірний круг
https://colorscheme.ru/
Д/з. Опрацювати Урок 17
https://youtu.be/sieXoolk3T0
https://youtu.be/Vi85mvn2WlU
Психологія кольору
https://docs.google.com/presentation/d/1OpzB5xSlLjYeyvRj_EzzI6RM83IjwC_wkSsdMUEXZWo/edit?usp=sharing
Колірний круг
https://colorscheme.ru/
Д/з. Опрацювати Урок 17
10 клас. Ретушування фото
Поліпшення якості знімка
- По-перше, ретуш – це поліпшення якості знімка в цілому.
- це збільшення контрастності
- корекція колірної гами
- корекція насиченості кольору.
- По-друге, ретуш – це така робота з фотографією, яка спрямована на вдосконалення моделі. Наприклад, часто доводиться мати справу з усуненням недоліків або дефектів особи: шрамів, зморшок, веснянок. Ретуш портрета також може полягати у його художньому перетворенні: підкресленні густоти вій, блиск очей. Посилення тіней на обличчі може підкреслити або виправити овал обличчя, форму носа, поправити помилки не дуже вдалого освітлення.
Завдання 1. Накласти тіні(макіяж)
1. Відкрити фото
2. Створити слой (прозорий).
3. Вибираємо інструмент Кисть (Circle Fuzzy), розмір 17 пікселів. Тепер натискаємо на верхньому квадратику з основним кольором, і вибираємо колір 00448f
4. Режим шару: Перекриття
5. Малюємо по прозорому шарі.
Завдання 2. Забрати зайвий елемент
Домашнє завдання Опрацювати Урок13-14
Графічний редактор https://biblprog.org.ua/ua/gimp/download/
Опрацювати
1. Створення колажу з двох фото
https://www.youtube.com/watch?v=qGcRCug8jBM
2. Розміщення фото у рамку
https://youtu.be/uZv5s9LnwA8
Опрацювати
1. Створення колажу з двох фото
https://www.youtube.com/watch?v=qGcRCug8jBM
2. Розміщення фото у рамку
https://youtu.be/uZv5s9LnwA8
Урок 6 Веб-дизайн
Вправа 1. https://learningapps.org/watch?v=py10ps19a19
Тренди веб-дизайну 2019 року
https://textmir.com/top-5-trendov-veb-dizayna-kakie-saytyi-budut-sozdavat-v-2019/
Домашнє завдання Опрацювати Урок6
Тренди веб-дизайну 2019 року
https://textmir.com/top-5-trendov-veb-dizayna-kakie-saytyi-budut-sozdavat-v-2019/
Домашнє завдання Опрацювати Урок6
Тест
Редактор сайтів
webnode.com.ua
3-d ручка
3-d принтер
розумний годинник
Розумний холодильник
Розумна валіза
безпілотні авто
Розумний одяг
Матеріал уроку
Редактор сайтів
webnode.com.ua
3-d ручка
3-d принтер
розумний годинник
Розумний холодильник
Розумна валіза
безпілотні авто
Розумний одяг
Матеріал уроку
Теги для блогу
HTML-посилання створюються за допомогою елементів <a>, <area> і <link>. Посилання являють собою зв'язок між двома ресурсами, одним з яких є поточний документ.
Посилання можна поділити на дві категорії:
- Посилання на зовнішні ресурси - створюються за допомогою тега <link> і використовуються для розширення можливостей поточного документа при обробці браузером;
- Гіперпосилання - посилання на інші ресурси, які користувач може відвідати або завантажити.
Приклад структури посилання:
<a href="http://site.ru"> покажчик посилання </a>
Додаткова інформація:
| Назва шрифту | Зразок шрифту | Код |
| Palatino Linotype | Ваш текст | <font face="Palatino Linotype" size="5"><font color="#0E3E5D"><i><b>шрифт Palatino Linotype</b></i></font></font> |
| Monotype Corsiva | Ваш текст | <font color="#196C1B" face="Monotype Corsiva" style="font-size:24px"><i><b>шрифт Monotype Corsiva</b></i></font> |
| Arial | Ваш текст | <font color="#B61119" face="Arial" style="font-size:20px"><i><b>шрифт Arial</b></i></font> |
| Comic Sans MS | Ваш текст | <font face= "Comic Sans MS" color="#20147B" style="font-size:20px"><i><b>шрифт Comic Sans MS</b></i></font> |
| Georgia | Ваш текст | <font color="#3D5F11" face="Georgia" style="font-size:20px"><i><b>шрифт Georgia</b></i></font> |
| Courier New | Ваш текст | <font color="#0E3E5D" face="Courier New" style="font-size:20px"><i><b>шрифт Courier New</b></i></font> |
| Times New Roman | Ваш текст | <font color="#7C5718" face="Times New Roman" style="font-size:20px"><i><b>шрифт Times New Roman</b></i></font> |
| Verdana | Ваш текст | <font color="#AA132A" face="Verdana" style="font-size:20px"><i><b>шрифт Verdana</b></i></font> |
| Tahoma | Ваш текст | <font color="#ACAA11" face="Tahoma" style="font-size:20px"><i><b>шрифт Tahoma</b></i></font> |
| Wingding | Ваш текст | <font color="#000000" face="Wingding" style="font-size:21px"><i><b>шрифт Wingding</b></i></font> |
| ОБРАЗЕЦ ЦВЕТА | ОБРАЗЕЦ ТЕКСТА | КОД |
| ваш текст | <font color="#000080">ваш текст</font> | |
| ваш текст | <font color="#0000FF">ваш текст</font> | |
| ваш текст | <font color="#3366CC">ваш текст</font> | |
| ваш текст | <font color="#00FFFF">ваш текст</font> | |
| ваш текст | <font color="#3D9FE">ваш текст</font> | |
| ваш текст | <font color="#660066">ваш текст</font> | |
| ваш текст | <font color="#9900CC">ваш текст</font> | |
| ваш текст | <font color="#CC00CC">ваш текст</font> | |
| ваш текст | <font color="#FF66FF">ваш текст</font> | |
| ваш текст | <font color="#800000">ваш текст</font> | |
| ваш текст | <font color="#CC0000">ваш текст</font> | |
| ваш текст | <font color="#FF0000">ваш текст</font> | |
| ваш текст | <font color="#FF6666">ваш текст</font> | |
| ваш текст | <font color="#FFCCCC">ваш текст</font> | |
| ваш текст | <font color="#663300">ваш текст</font> | |
| ваш текст | <font color="#CC6600">ваш текст</font> | |
| ваш текст | <font color="#FFFF00">ваш текст</font> | |
| ваш текст | <font color="#FFFFCC">ваш текст</font> | |
| ваш текст | <font color="#003300">ваш текст</font> | |
| ваш текст | <font color="#006600">ваш текст</font> | |
| ваш текст | <font color="#009933">ваш текст</font> | |
| ваш текст | <font color="#00FF00">ваш текст</font> | |
| ваш текст | <font color="#99FF99">ваш текст</font> | |
| ваш текст | <font color="#000000">ваш текст</font> | |
| ваш текст | <font color="#FFFFFF">ваш текст</font> |
Джерело: liveinternet.ru
Додаткова інформація:
- Колір і коди в RGB - stm.dp.ua
Варіант №1
</ol> |
Результат:
- Sony
- Asus
- Dell
- <оl> </оl> – визначає нумерований HTML список.
Варіант №2
<ol </ol> |
Результат:
- Sony
- Asus
- Dell
- type="A" – визначає в якості маркеру нумерованого списку великі літкри.
<ul> |
Результат:
- Sony
- Asus
- Dell
- <ul> </ul> – визначають маркований HTML список.
Додаткова інформація:
- Маркований список - htmlbook.ru
- Маркований список (картинка) - htmlbook.ru
- HTML - списки - html5book.ru
<table border="1" cellspacing="0"cellpadding="8" style="background-color:#cc0000; color:#ffffff"><tr><td>ячейка 1, первый ряд</td><td> </td></tr><tr><td>ячейка 1, второй ряд</td><td>ячейка 2, второй ряд</td></tr> |
Атрибути і значення:
- Теги <table> </table> – оголошують про створення HTML таблиці.
- border="1" – встановлює границю HTML таблиці і її клітинок в 1 піксель. Якщо атрибут border відсутній або його значення дорівнює 0 – границь не буде.
- Теги <tr> </tr> – визначають табличний ряд.
- Теги <td> </td> – визначають клітинку HTML таблиці.
- cellspacing="0" – визначає відстань між клітинками таблиці, а також між границями клітинок і границею таблиці.
- cellpadding="8" – простір між границею клітинки і її вмістом.
- style="" – лінійне включенння CSS.
- background-color: – визначає колір тла (фону).
- color: – визначає колір тексту. Символ пробілу у цьому місці заповнює порожній простір усередині клітинки.
| ячейка 1, первый ряд | |
| ячейка 1, второй ряд | ячейка 2, второй ряд |
Для того щоб розташувати три зображення в один ряд (як показано нижче) на веб сторінці можна скористатись простою таблицею.
1. Потрібно у вікні створення повідомлення перейти на вкладку "HTML", і втому місці, де Ви хочете розмістити зображення, вставити код:
2. Перейти на вкладку "Создать", після чого у вікні повідомлення з'явиться:
стовпець1 стовпець2 стовпець3
3. Замість кожного слова вставити відповідне зображення.
Кількість стовців у даному коді не обмежується лише трьома, можна їх збільшувати шляхом копіювання будь якого рядка коду, наприклад: <td>стовпець3</td>, і вставки його між тегами: <tr> і </tr>.
Додаткова інформація:
- HTML-таблиці
- Як зробити, щоб рядок таблиці змінював колір при наведенні на нього курсору миші?
- Як встановити таблицю напівпрозорою, а частину клітинок ні?
- Якою стильовою властивістю замінити атрибут cellspacing тегу <table>?
- Як вирівняти вміст комірок таблиці по верхньому краю?
- Як виділити іншим кольором перший рядок таблиці?
- Як вирівняти таблицю по центру вікна браузера?
- Як встановити ширину таблиці через стилі?
Для вставки віконця для коду як показано нижче:
потрібно у вікні створення повідомлення перейти на вкладку "HTML", і в томумісці, де Ви хочете розмістити зображення, вставити один з варіантів коду:
1й варіант:
1й варіант:
<textarea>КОД ВСТАВЛЯТИ СЮДИ</textarea>
2й варіант:
<textarea cols="16" name="textpole" rows="2">КОД ВСТАВЛЯТИ СЮДИ</textarea>
Де:
- rows - це висота віконця
- cols - ширина віконця.
Змінюючи чослові параметри - змінюватиметься розмір віконця.
1й варіант:
Код:
<marquee direction="left">Ваш текст бегущей строки</marquee>
2й варіант:
Код:
<marquee style="font-family: tahoma; color: #FFFAFA; font-size: 12pt" bgcolor="#7CFC00" behavior="alternate" height="66" width="318">Приветствую Вас на блоге, гость!</marquee>
Веб-дизайн
HTML-перші кроки
Средства автоматизированной разработки web-ресурсов
Основы языка HTML
- Домашние задания
- (Варіант 1) Практическая работа 1 Пасічник
Дидактические ресурсы
- Материалы по web-дизайну
10 клас
ДЗ від 26.02.19:
§ 4.2- 4.4: № 1, 3, с. 121;
Інструкція створення сайту "Світ захоплень", № 1, с.130
Додатково:
Візуальне програмування у середовищі MIT App Inventor:
Додаток 4 "Слайд-шоу" Дизайнер "Слай-шоу" Блоки Блоки "Слайд-шоу"
Додаток3 "Калькулятор" Дизайнер "Калькулятор "Блоки
Додаток2 "Улюблені додатки Google"
Додаток 1 "Привіт, Андроїд" Дизайнер Режим блоків - відеоінструкція
Презентація-інструкція
Додаток3 "Калькулятор" Дизайнер "Калькулятор "Блоки
Додаток2 "Улюблені додатки Google"
Додаток 1 "Привіт, Андроїд" Дизайнер Режим блоків - відеоінструкція
Презентація-інструкція
Базы данных 3 тест
Базы данных 2 тест
Базы данных 1 тест
Матеріали БД "Країни світу"
Підручник Інформатика 10 клас,
Практикум по темі Access 10 клас
Підручник 11 класс стандарт,
Практикум по темі Access 11 клас
Gran1_відео
Журнал e-mail
Сlassroom 10_Інформатика (код 9nva7tg)
Таблиця.Відповідь 1.1
Підручник Інформатика 10 клас
Журнал e-mail
2017
тест Індивідуальне навчальне середовище. Використання хмарних сервісів для збереження даних. (§ 9.1 текст)
Заготовка Google додатки
Тест Системи опрацювання комп'ютерних презентацій (п. 2.1, п. 2.2)
МК_видеоинструкция
Какие гаджеты, приложения улучшают сервис работы в Интернете.
Інструкція_звіт
Публикации
Тест Системи опрацювання комп'ютерних презентацій (п. 2.1, п. 2.2)
МК_видеоинструкция
Какие гаджеты, приложения улучшают сервис работы в Интернете.
Загрузки_конвертирование_видеоинструкцияІнструкція_звіт
- Презентации для тестов
- Буклет














Немає коментарів:
Дописати коментар